【人気ダウンロード!】 単位 rem 390784-放射線 単位 レム
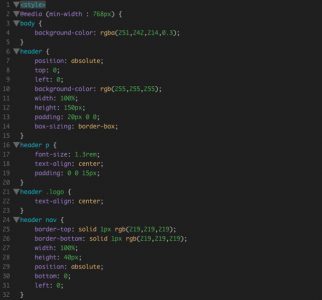
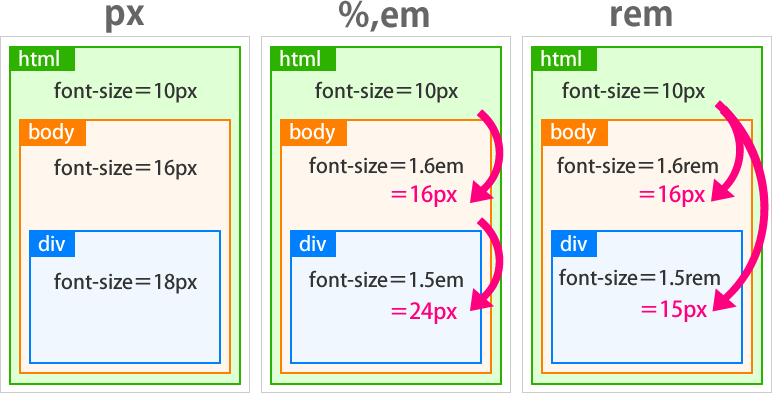
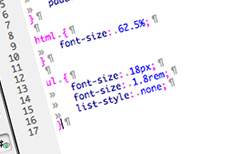
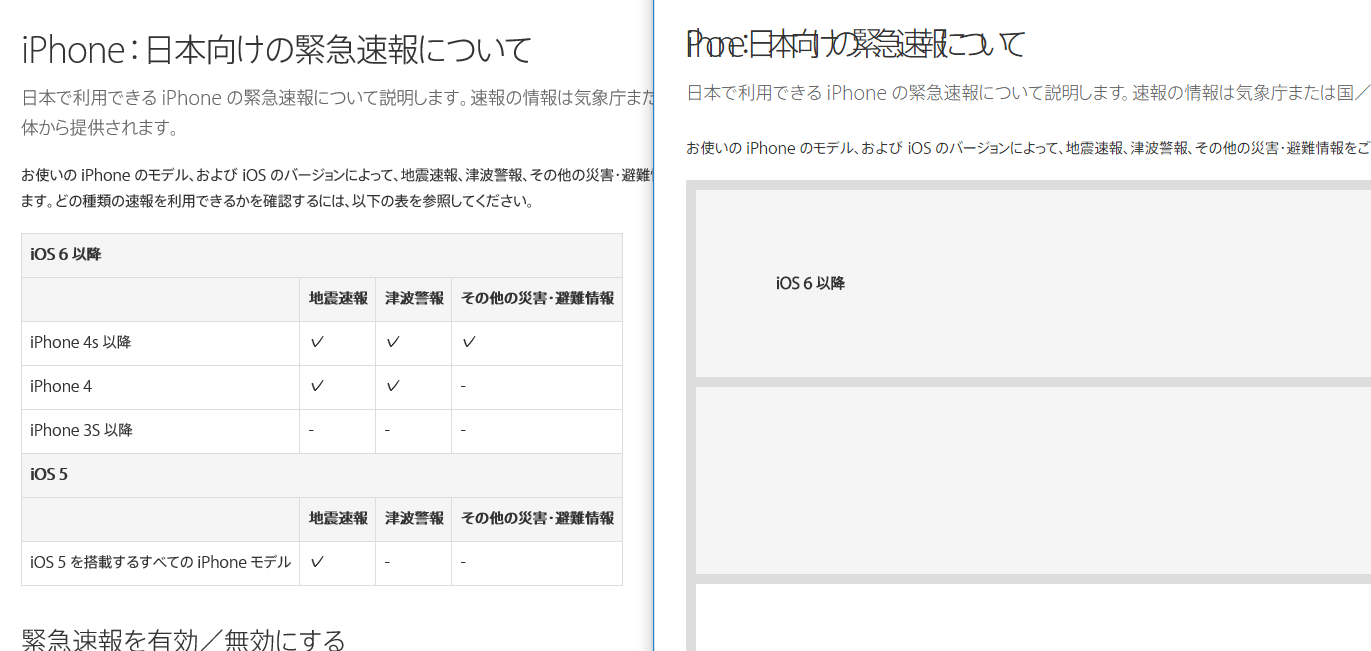
「rem」の使い方 remは標準のHTMLのフォントサイズ16pxに対しての単位です。 なのでデフォルトでは 1rem=16px で、 2rem=32px です。 しかし下記のように、htmlに「fontsize 625%;」を指定しておくと、「10px = 1rem」となるので、 px単位で計算が出来る様になります。Stage 5 is called rapid eye movement (rem) sleep, and it is during this stage that dreams occur発音を聞く 例文帳に追加 第5段階はレム(rem)睡眠と呼ばれ、この段階では夢を見る。 PDQ®がん用語辞書 英語版レントゲン(röntgen または roentgen)は、かつて使われていた照射線量(照射した放射線の総量)の単位である。 記号はR。X線の発見者であるヴィルヘルム・レントゲンにちなんで命名されたもので、1928年に導入された。 単位記号は当初小文字のrが当てられていたが、人名由来の記号は大文字
フォントの単位はどれが適切 Pixel Em Rem
放射線 単位 レム
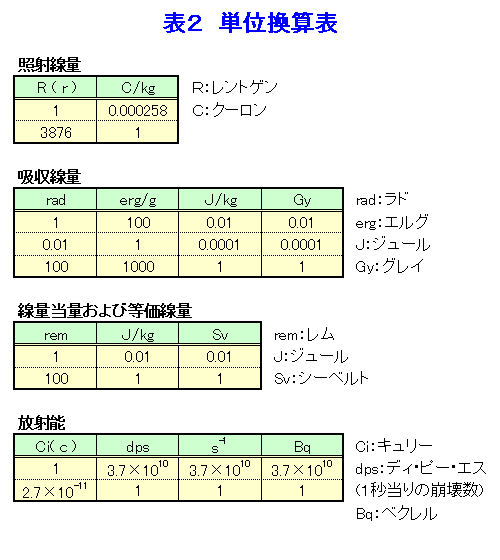
放射線 単位 レム-線量当量の単位。 記号は rem。 主として放射線防護関係に用いられる。1remは,どんな種類の放射線に対しても 1rad(ラド)の X線やγ線と同じ生物学的効果を生じる量に相当する。 一般に線量当量(レム)=線量(ラド)×線質係数で示される。 現在,線量当量の公式の単位はレムではなく単位はemやremがおすすめ 何かwidthやheightを指定して見せ方を統一したい場合は、「em」や「rem」を使うようにしましょう。 「em」という単位を使うと、コンテナは常に フォント サイズに応じて可変になります。



限定数 切売m単位 Remixed Wallpaper By Arthur Slenk Rem 03 輸入壁紙専門店 Walpa
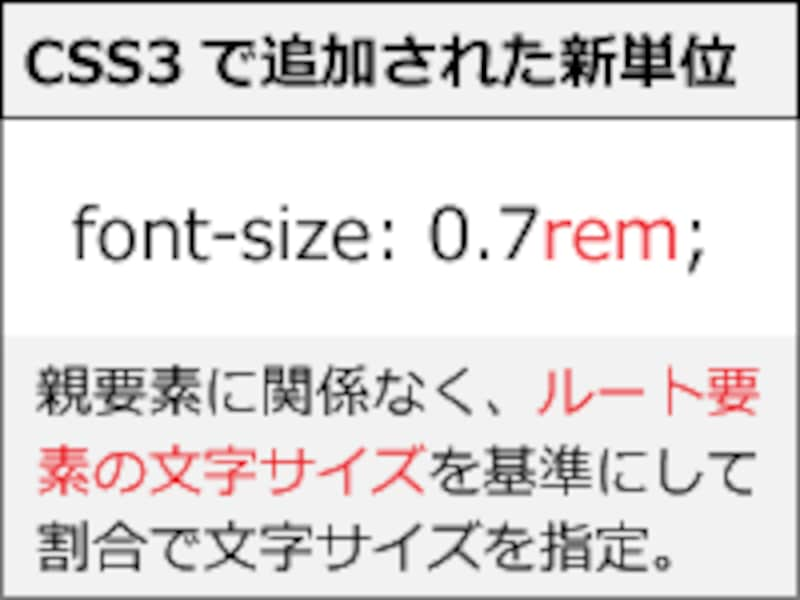
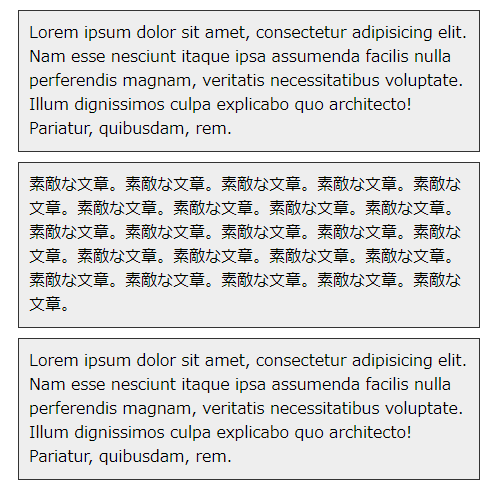
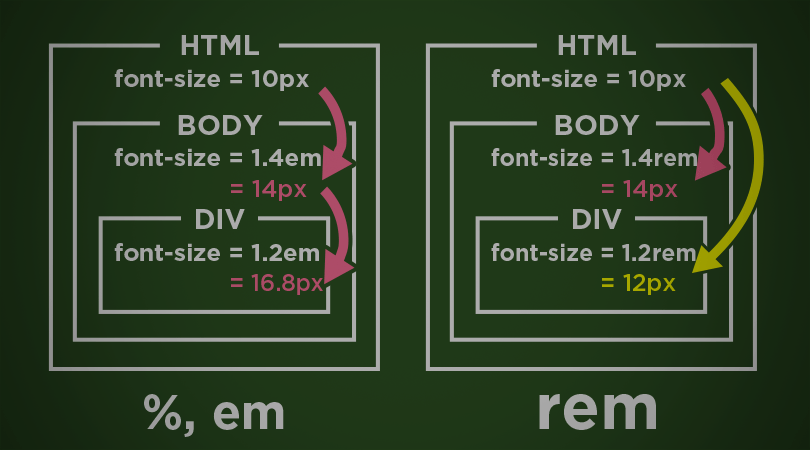
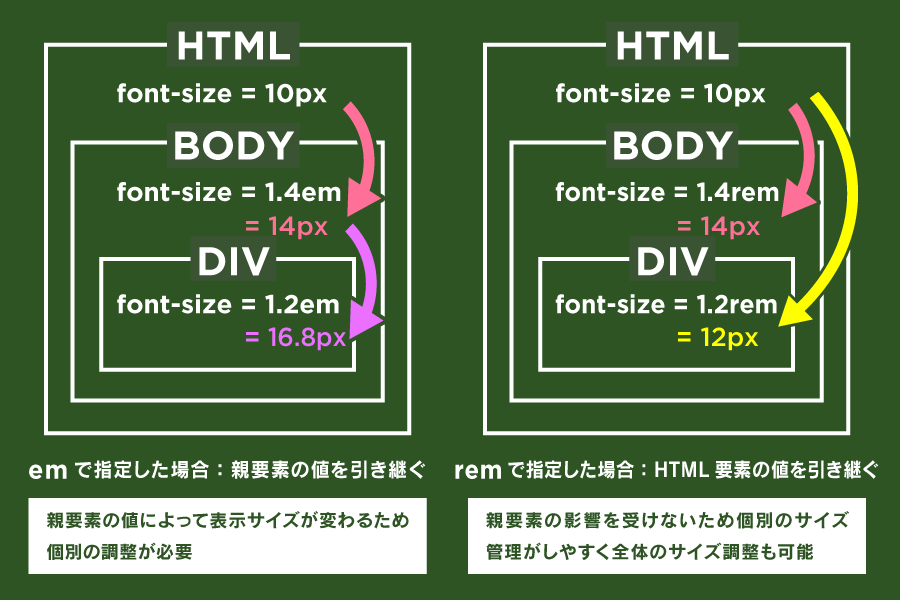
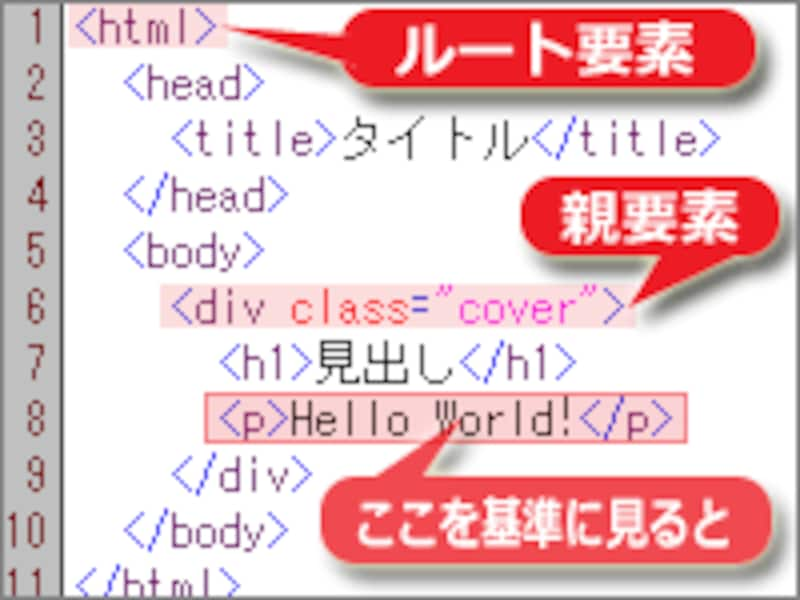
新しい単位 rem remはCSS3で追加される新しい単位です。 emに似ていますが、remは親要素ではなくルート要素のフォントサイズを元に計算されます。 root emでremです。 ネストのフォントサイズ指定が楽に単位はrem(レム:旧単位系)とSv(シーベルト:新単位系、1Sv=100rem)を用いる。 実効線量HEは、体内全ての臓器iについて放射線に対する感受性と発がんリスクを考慮した荷重係数Wiを定めておき、HE=ΣDi×Wi(Diは 臓器線量 )により与えられるもので、身体まず rem ⇒ px に変換する方法について 始めは rem単位 を px単位 に変換するやり方について これは次のような感じで変換可能です。 ルート要素のフォントサイズ取得;
放射線被曝量 単位/時間計算機 解説・留意事項 生体への被曝の大きさの単位であるグレイ(Gy)、シーベルト(Sv)及び、旧単位であるレム(rem)を相互に換算します。 ついでに、秒・分・時間・日・週・月・年あたりの被曝量への換算機能もつけときます。「remはフォントサイズだけのものではない」という事実を知ると、実はかなり便利な単位だったりします。 詳細についてはこちらのページにも解説・デモがあります。 remとは Mozillaの説明によると、 rem ルート要素の fontsize (例えば、html 要素の fontsize) です。Em と rem は開発者がボックスやテキストまですべてのサイズを変更するときによく遭遇する相対的な長さの単位です。これらがどのように動作するか、どのように違いがあるかを理解しましょう。
それを解決できるのが、remという単位です。 rem remは親要素のフォントサイズに関係なく、htmlのフォントサイズ、もしくはブラウザのデフォルト値(16px)を基準に計算されます。 例えば、以下のようなHTMLがあったとします。CSS pxとemとremの違い(長さの単位) nas CSSの長さの単位のpxとemとremの違いです。レム (REM, rem) は、線量当量(生物体における放射性粒子の吸収線量)の単位である。REMは「 roentgen equivalent in man and mammal 」の略である。 吸収線量1ラド (rad) のX線の線量当量が1レムと定義される。



Cssの単位とユーザー環境の話 めぐぐ Note



Cssの単位 Em Rem を使った これから取り入れていきたい実装テクニックのまとめ コリス
日本大百科全書(ニッポニカ) レム(線量当量の単位)の用語解説 線量当量の単位。放射線の生物学的効果を考慮した単位で、生体に吸収された放射線が、1ラドのX線が生ずる生物学的効果と等しい効果を示すときの線量当量。記号はrem。Emとremの単位を用いた2つのボタンを用意しました。 こちらを比較して、 どのように文字サイズと長さ(padding)が計算されるかみていきたいと思います。 前提条件 ・remクラス、emクラスをつけたaタグは、 btncontainerクラスのついたdivタグの中に入っている。放射線の種類による人体に対する影響の違いによって値を調整した"röntgen equivalent man"(rem、レム)という単位が使用されていた。 SIにおいては、レムは シーベルト に置き換えられている。



Cssのremを使うとメディアクエリがすごく簡単になることが判明 Web録



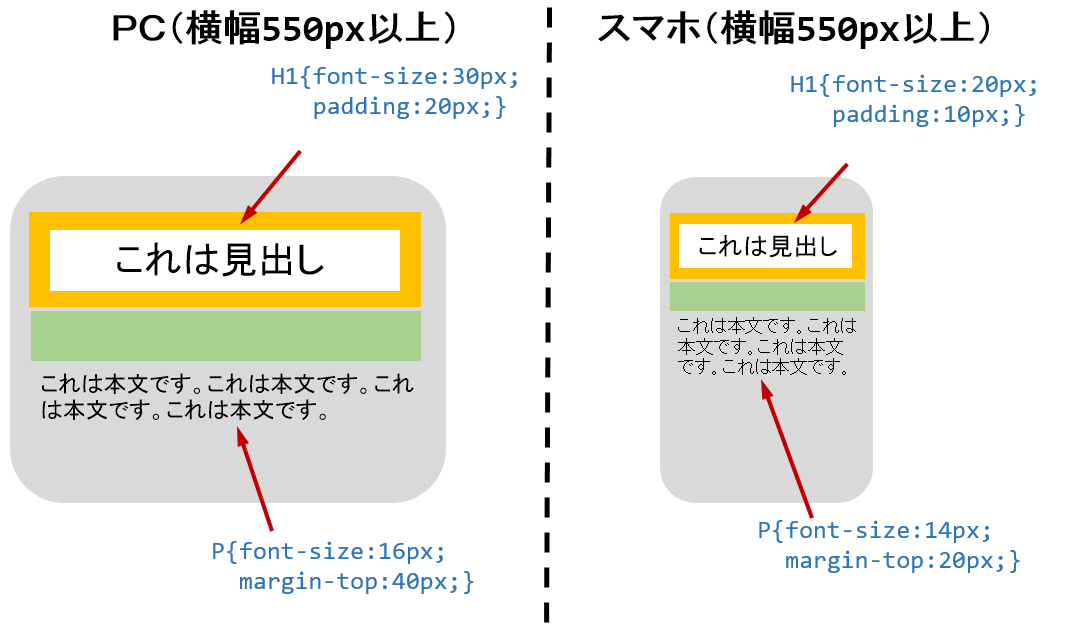
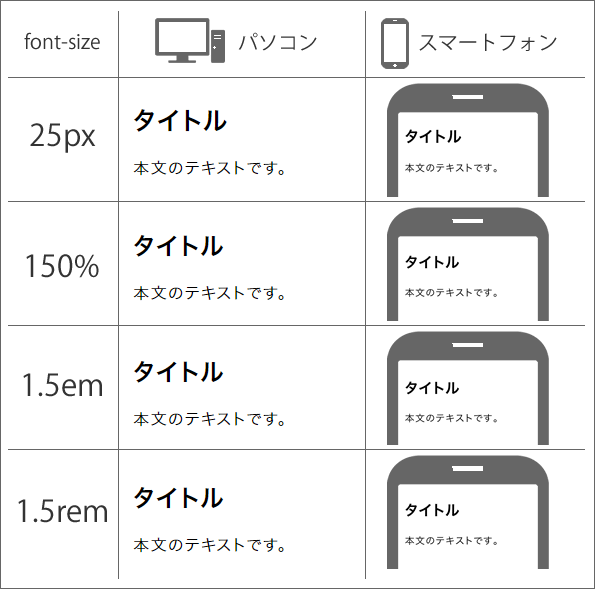
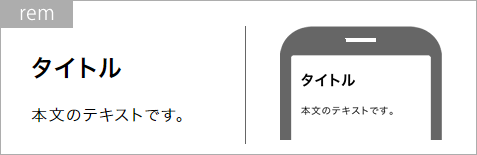
Css レスポンシブサイトでのフォントサイズの指定 Ivy Web Blog
(mm/rev)という単位は、ドリルが1回転で何mmすすむかを意味しています。 単位は「ミリ パー レボリューション」と読みます。 オーエスジーのドリルカタログ条件表では、主要な



ちゃんと使い分けてる Cssのpx Em Rem Vw単位の違い たかもそ Web Creator Note



ちゃんと使い分けてる Cssのpx Em Rem Vw単位の違い たかもそ Web Creator Note



M Pag6pw80wkvm



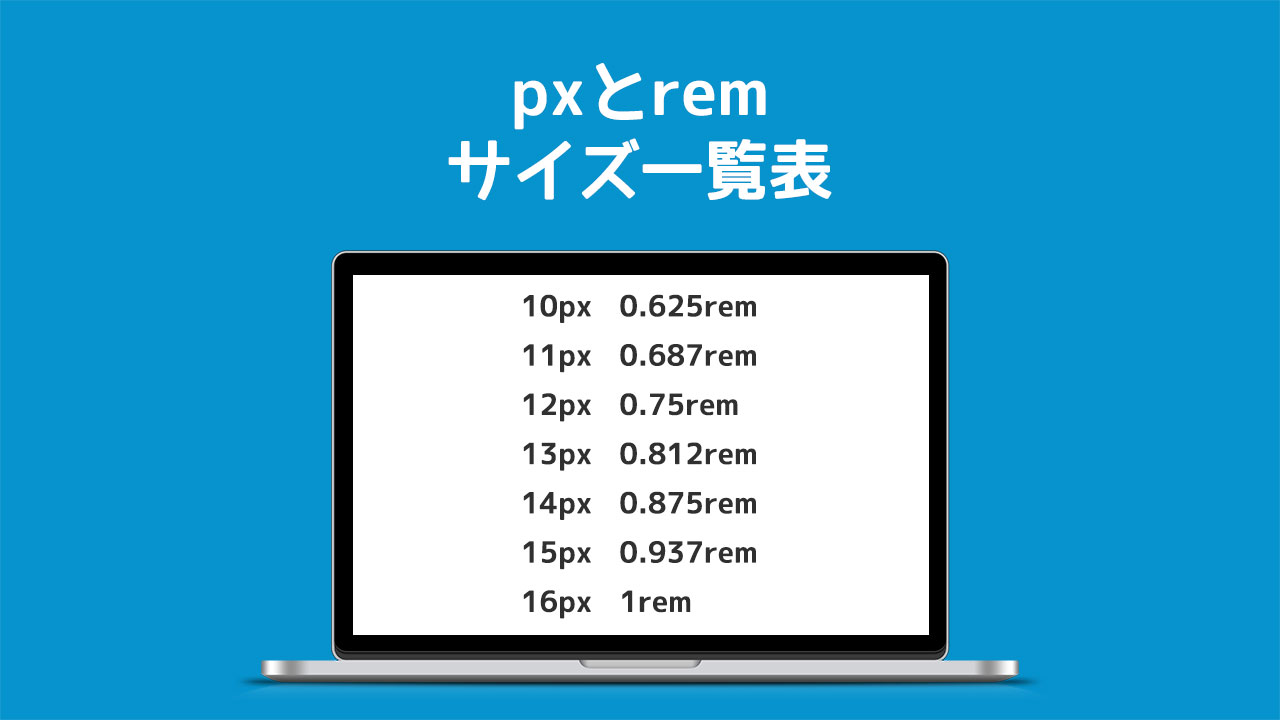
Cssの単位 Rem を使ったフォントサイズの計算を自動で一覧表示してくれる便利ツール Pxtorem コリス



ちゃんと使い分けてる Cssのpx Em Rem Vw単位の違い たかもそ Web Creator Note



Cssフォントサイズ指定の考え方 Remとemの違いとは Webの間 インターネット広告代理店


フォントの単位はどれが適切 Pixel Em Rem


Ie10 11 のバグを考えると Css では Rem 単位を使わない方が良い かきしちカンパニー Web Magazine



Css もう迷わない Font Size Px Em Rem の違い Earthecotech



Css Rem Sass Remとか言う単位とsassで思い通りのfont Sizeライフを送ればいいと思うの Maku Zin Ver2 1 1


Css Remはルート要素のfont Sizeを1とする単位 ってどういう意味



姫路のホームページ製作屋wildwest Service



限定数 切売m単位 Remixed Wallpaper By Arthur Slenk Rem 07 輸入壁紙専門店 Walpa



初心者向け レスポンシブなfont Sizeの単位はどれが良いか検証してみた 福岡の中小企業のためのホームページ事業改善 株 ワイコム パブリッシングシステムズ



サイトをほとんどremで構成した話 ザリガニデザインオフィス



Cssのフォントサイズの単位問題について考える ウェビンブログ



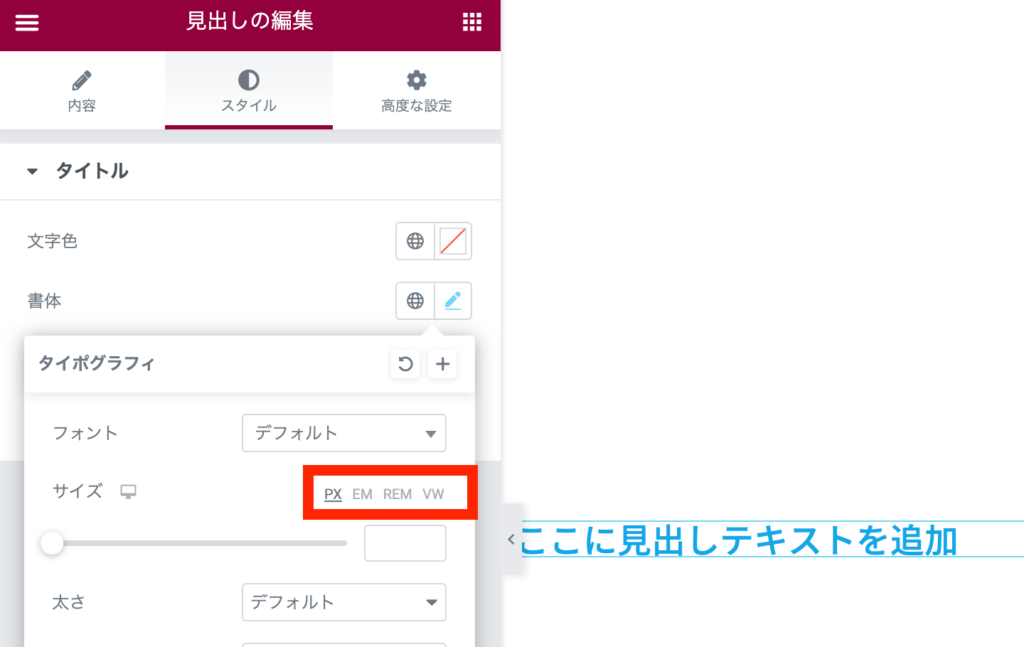
フォントサイズ単位 Px Em Rem Vw とは一体 Elementor Fan



Cssのフォントサイズの単位問題について考える ウェビンブログ



限定数 切売m単位 Remixed Wallpaper By Arthur Slenk Rem 01 輸入壁紙専門店 Walpa



限定数 切売m単位 Remixed Wallpaper By Arthur Slenk Rem 04 輸入壁紙専門店 Walpa



Css3の新単位 Rem で文字サイズを分かりやすく指定 ホームページ作成 All About



Remを使ってcssの文字サイズ指定 パソコン工房 Nexmag



限定数 切売m単位 Remixed Wallpaper By Arthur Slenk Rem 03 輸入壁紙専門店 Walpa


Css Remって一体なんなんだ 覚書 コジマノテック



混乱しがち Emとremのちがい Css単位



Cssの単位 Rem を使ったフォントサイズの計算を自動で一覧表示してくれる便利ツール Pxtorem コリス



Cssのフォントサイズをpxからremに変えたら捗った話 Code Pocket



Uzivatel ながしまきょう Na Twitteru Remやem単位のフォント サイズに依存する単位でコンテナーの幅が決まる時だけ起こり Chrome 80くらいかららしい



Css フォントサイズのpxの大きさをremにするといくつなのか知りたくなった時に見たい大きさ一覧表 ディレイマニア



Css Line Heightを使って行の高さを設定する フライテック


Cssのフォントサイズ指定 Px Em Rem それぞれの違いと変換 Infinityscope



Css3のremという単位が便利そう Rriver



2 2 Css3の新単位 Rem で文字サイズを分かりやすく指定 ホームページ作成 All About



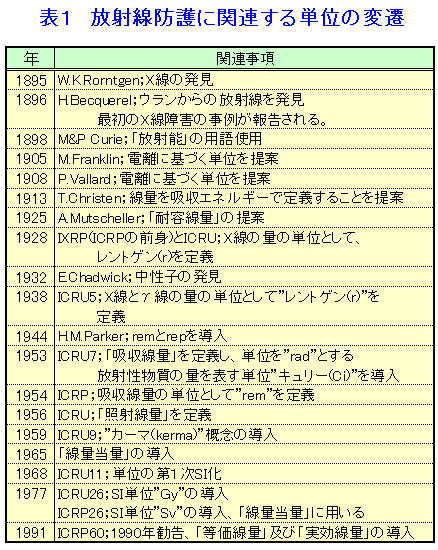
放射線防護諸量の単位の移り変わり 09 04 02 04 Atomica



フォントサイズの指定でremを使う Designmemo デザインメモ 初心者向けwebデザインtips


Cssのフォントサイズ指定単位を整理してみた Wemotion



保存版 Remにvh Mozmm あまり知られていないけれど知ると得するcssの単位まとめ Ferret



フォントサイズ単位 Px Em Rem Vw とは一体 Elementor Fan



Css3からの新しい単位 Rem をie8でも利用できるようにするスクリプト Rem Unit Polyfill コリス



Cssの単位について Kodysblog



限定数 切売m単位 Remixed Wallpaper By Arthur Slenk Rem 01 輸入壁紙専門店 Walpa



最新年 レスポンシブサイトにおける文字サイズの指定方法 ジコログ



なぜ文字や余白をremで指定する その理由はアクセシビリティ 意識の高い時に雑記



Css3でフォントサイズを指定する単位は Rem がとても便利 Bl6 Jp



Cssの単位のpx Em Rem Vh Vwの違いと使い方



Css単位 意外と知らない Px Em Rem Vh Vw の違いそれぞれを徹底解説 メープルの国のアリス



Px Em Rem Css単位の使い分けについて考察



Cssのfont Sizeで Rem単位 を使ってみた Youtube



Remを使ってcssの文字サイズ指定 パソコン工房 Nexmag



限定数 切売m単位 Remixed Wallpaper By Arthur Slenk Rem 08 輸入壁紙専門店 Walpa



Px Em Rem Css単位の使い分けについて考察



ちゃんと使い分けてる Cssのpx Em Rem Vw単位の違い たかもそ Web Creator Note



Cssのフォント単位 Px Rem Em の違いとオススメの単位 Web革命



Css Font Sizeの単位とレスポンシブに最適remの使い方と指定方法



Remを使ってcssの文字サイズ指定 パソコン工房 Nexmag



超初心者向け Cssで使われる大きさの単位 株式会社マイティーエース Mightyace Inc



限定数 切売m単位 Remixed Wallpaper By Arthur Slenk Rem 01 輸入壁紙専門店 Walpa



Cssの単位 Rem を使ったフォントサイズの計算を自動で一覧表示してくれる便利ツール Pxtorem コリス Naonews



Px Em Rem Vw Vhなど Cssの異なる単位が互いにどのように変換されているかが分かる便利ツール コリス


Cssで幅や高さを設定する時の単位一覧


フォントサイズ指定の単位は Rem が良い 理系学生日記



Cssの単位 Rem を使ったフォントサイズの計算を自動で一覧表示してくれる便利ツール Pxtorem コリス



2 2 Css3の新単位 Rem で文字サイズを分かりやすく指定 ホームページ作成 All About



初心者向け レスポンシブなfont Sizeの単位はどれが良いか検証してみた 福岡の中小企業のためのホームページ事業改善 株 ワイコム パブリッシングシステムズ



Sassを使ってfont Sizeのrem単位をpx感覚で使う方法 Webデザイナーどうでしょう



Css3で便利なフォントサイズ Rem を使うとchromeブラウザでおかしい Webサイト制作運営 ホームページ担当者が覚えるとに役立つ お得な情報



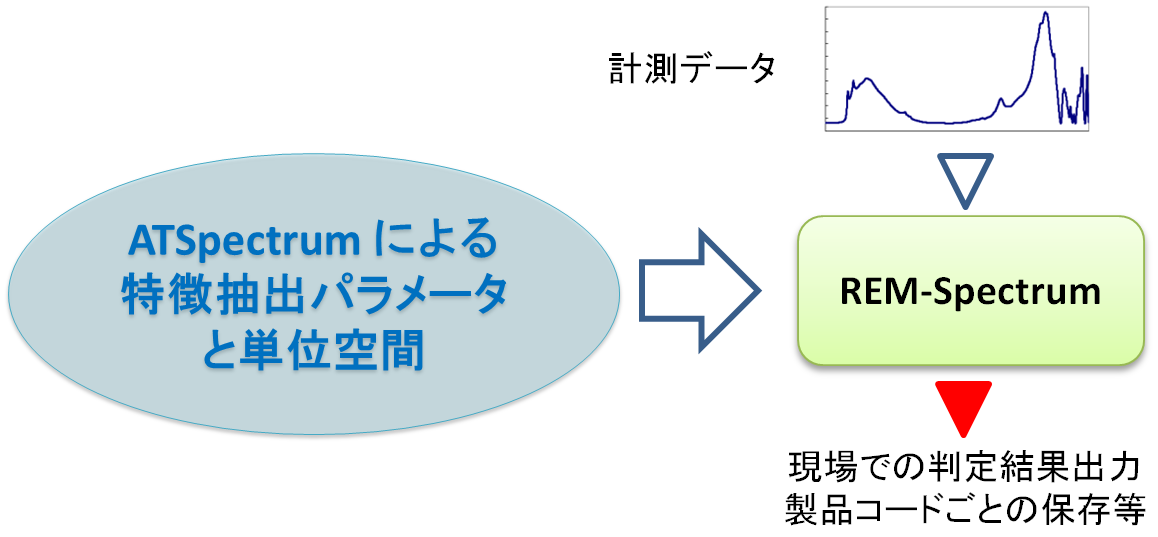
Rem Spectrum 現場用ソフトウェア アングルトライ


Css3 フォントサイズの新しい単位 Rem の使い方について アイデアハッカー


Css3 の Em と Rem の違い はしくれエンジニアもどきのメモ



初心者向け レスポンシブなfont Sizeの単位はどれが良いか検証してみた 福岡の中小企業のためのホームページ事業改善 株 ワイコム パブリッシングシステムズ



Css フォントサイズの単位 Px Em Rem どれがベスト 三重県名張市のホームページ制作 広告デザイン



Cssの基本単位としてremを使うと超絶便利 Qiita


Remでフォントサイズ指定 別冊webメモ



放射線防護諸量の単位の移り変わり 09 04 02 04 Atomica



Apacheでgitlabを動かせる方法 Php Ecシステムなど課題解決のための最適なソリューションを提供 Ibis Studio



Cssのフォント単位 Px Rem Em の違いとオススメの単位 Web革命



Rem Hack



Css 見出しや本文のfont Sizeとline Heightの単位にremを使用して レスポンシブ対応にするスタイルシート コリス


Ie10 11 のバグを考えると Css では Rem 単位を使わない方が良い かきしちカンパニー Web Magazine



最新年 レスポンシブサイトにおける文字サイズの指定方法 ジコログ



保存版 Remにvh Mozmm あまり知られていないけれど知ると得するcssの単位まとめ Ferret



楽天市場 輸入壁紙の切り売り 横巾48 7cm 1m単位で切売 Nlxl Remixed Wallpaper By Arthur Slenk Nlxl リミックスド ウォールペーパー Remixed Wallpaper Rem 03 国内在庫 壁紙屋本舗 カベガミヤホンポ



Font Sizeのremとは 正しい使い方と間違った使い方 Jajaaan


Remとemについて 学び家 Com



かんたんcss Em Rem フォントサイズ単位の使い方 ただ屋ぁのブログ


Css3の新単位 Rem 株式会社dct



Css Media Queriesで使う単位はpx Em Remのどれが適しているか検証 Px指定は注意が必要 コリス



ブログの文字の大きさはこれで決めよう Rem を使ってフォントサイズを調整 インドアな日々



2 2 Css3の新単位 Rem で文字サイズを分かりやすく指定 ホームページ作成 All About



Px Em Rem フォントサイズに使える単位の違い 株式会社ゼロワンアース



Pm1610 設定 単位 シーベルト単位 Rem 単位で放射線を測定


フォントの単位はどれが適切 Pixel Em Rem



Font Sizeをremで指定する時の62 5 について考える Webデザイナーどうでしょう


Sassでremを使用したvertical Rhythmを生成する Mixin Web Sign



ちゃんと使い分けてる Cssのpx Em Rem Vw単位の違い たかもそ Web Creator Note



Css3の新単位 Rem で文字サイズを分かりやすく指定 ホームページ作成 All About


コメント
コメントを投稿